Sleep Brings Relese and the Hope of a New Day
-
Sleep Brings Relese and the Hope of a New Day -
AFTE
Concept: Website Redesign
Tools Used: Figma, Post-its, pencils, paper
Duration: 7 months
My Role: UX & UI Designer
What Is AFTE?
The Association of Firearm and Tool Mark Examiners (AFTE) is the international professional organization for practitioners of Firearm and/or Toolmark Identification and has been dedicated to the exchange of information, methods and best practices, and the furtherance of research since its creation in 1969.
The Problem
In addition to not having a user interface update in nearly 20 years, the existing AFTE website was difficult to use for many users and contained lots of “hidden” information and tools.
The AFTE website is very dense, yet the information architecture was not organized in an easy to use and intuitive way.
Proposed Solution
Working with the AFTE board of directors team, we reorganized the information architecture in a more intuitive way, condensing the site navigation and stripping away pages that were either seldom used or deemed non-essential in current years.
Interfaces showing our finished screens for the discussion forum, preview function, and filter system.
Research
Getting to a point where we could determine what features to prioritize and what problems exist within Kanopy's current app required a lot of research. From the very beginning of our project to the last few days of iterations, we conducted different types of research which can be broken up as follows:
Competitive Analysis
One of the first things we did was research the main competitors to Kanopy to craft a competitive analysis document. This helped get a grasp of what features were common in the video streaming app realm and what Kanopy was missing that could be beneficial. However, more research would still need to be done to validate such!
This research was done in September 2019, so features on these streaming apps could be different to their current state.
Field Research
For the next phase of our initial research, we headed to the Austin Public Library downtown to find participants to talk about and go through the app with us.
We all were able to find people at the library and go through the current Kanopy app with them, as we tried to determine some common pain points and also just observe their general flow through the app.
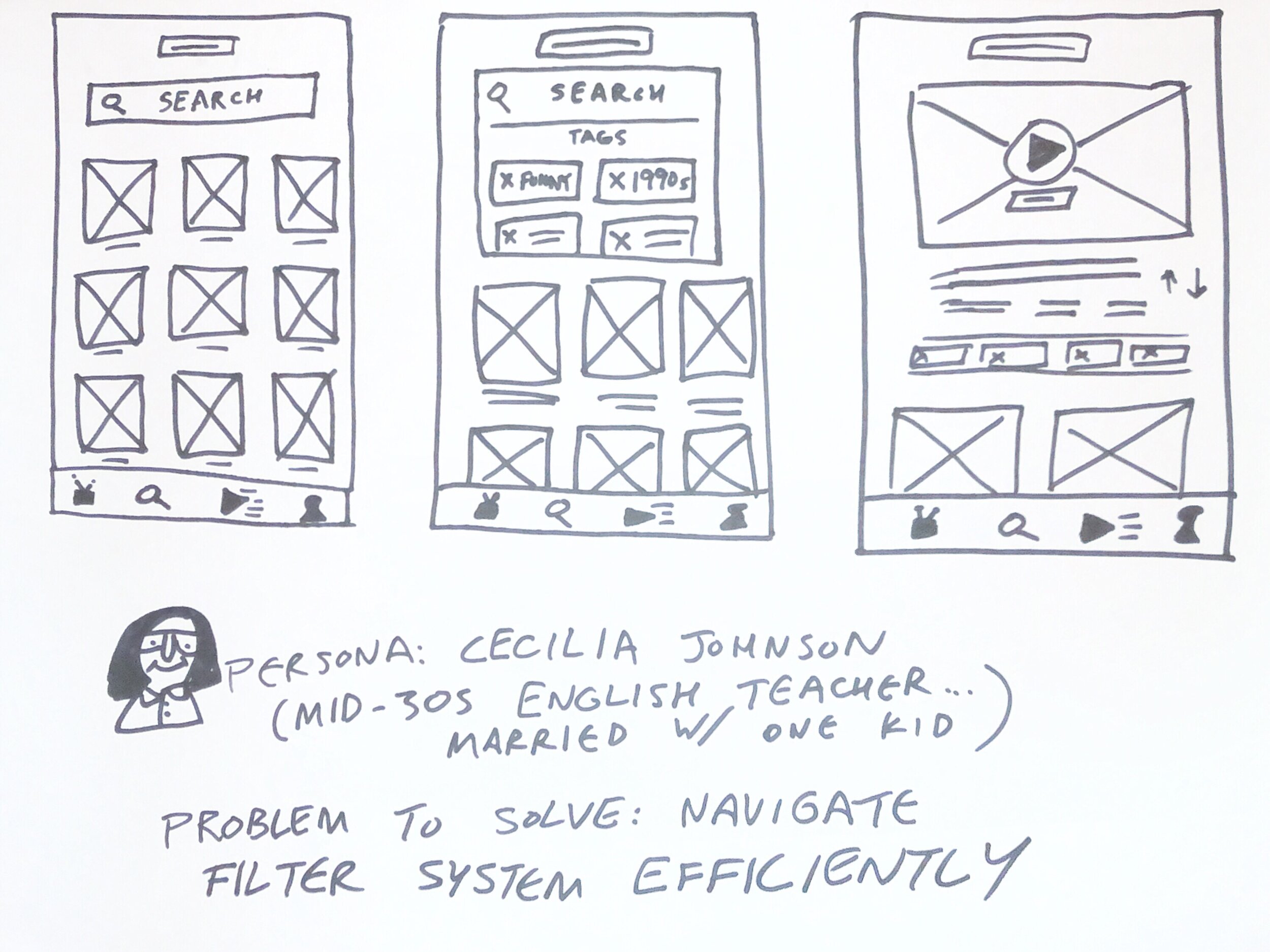
Personas
From here, we were able to synthesize our findings and come up with two personas for our Kanopy prototype. We wanted to have representations of two demographics that reflected common users.
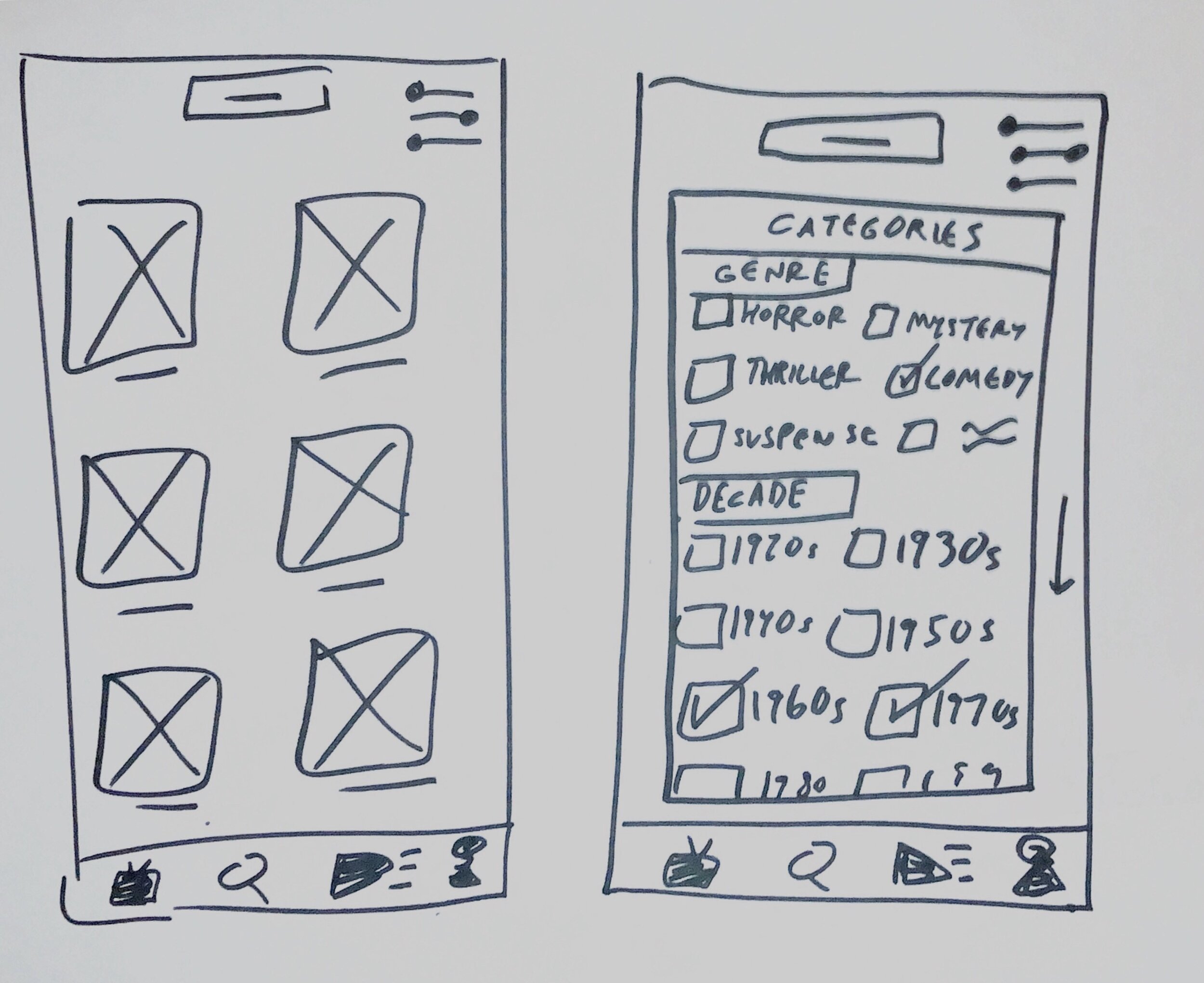
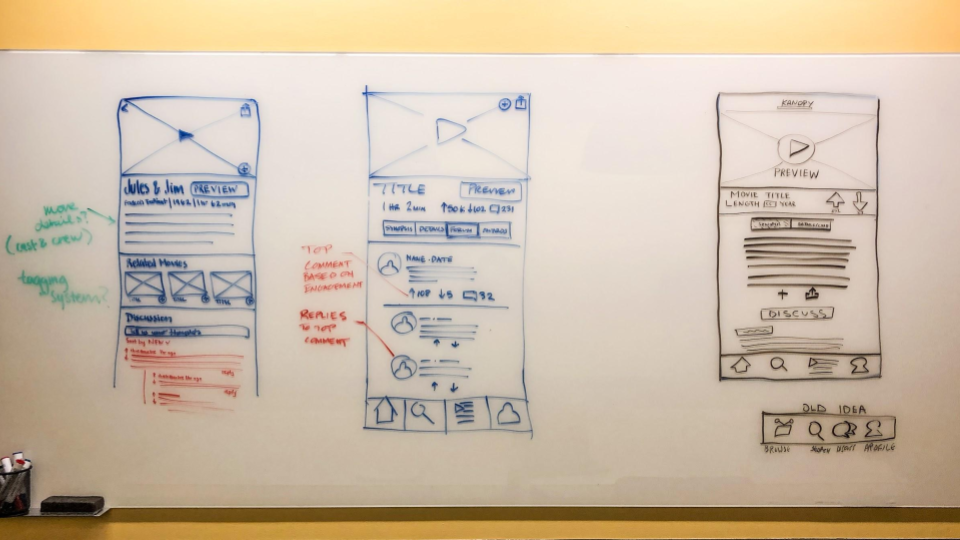
Sketching & Wireframes
Once personas were fleshed out, it was time to start sketching. We began with hand-drawn low fidelity wireframes, shared our ideas with the team while giving feedback, then moved on to making final decisions to the features we would add.
Next Steps
The next step of this process would involve getting our current working prototype in front of more Kanopy users. This was a case study, but presenting and testing on the Kanopy staff and stakeholders would be crucial for gathering valuable feedback.
I would also like to continue working on both the advanced search function and discussion features. I believe more usability testing and research would allow us to refine these and enhance their accuracy and usability.
Overall, this project was a challenging and exciting way to experience the results of usability testing and research on our designs.